Where are we can get the “Prayer times widget”? There are a lot of site provide this service, one of them is http://www.islamicfinder.org. Below are the steps to adding prayer times widget to your blog.
- Please check out http://www.islamicfinder.org.
- Go to the bottom page. Click at Add new service to your site.
- Refers to the no.2. Click at the Drop down menu with Select a Country text.
- Choose your country name and then click Go button. Example : Indonesia.
- Choose your city. Example : Jakarta.
- Click Generated Code.
- Copy all of the code and then paste at the notepad or another text editor. Save at your PC.
- Done.
That is the steps to get a “prayer times widget” from http://www.islamicfinder.org. Next steps are, how adding the prayer times widget code to your blog. Here’s the steps :
For Classic Template (if you are still using old template)
- Login to Blogger with your ID.
- At the dashboard page, click Template.
- Click Edit HTML.
- Don't forget to back up your template code.
- Go to your sidebar code.
- Copy the Prayer times widget code at the notepad and paste at your sidebar code.
- Click Save Changes template button.
- Done.
For New Blogger template (if you using new blogger template (beta/xml))
- Login to Blogger with your ID.
- At the dashboard page, click Layout.
- Click Page Elements tab.
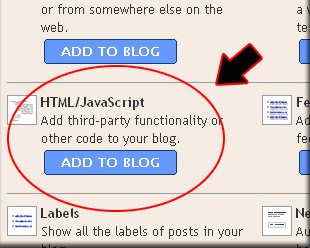
- Click Add a Page element.
- Click ADD TO BLOG for HTML/jacaScript.
- Copy the Prayer times widget code at the notepad and paste.
- Click Save Change button.
- Done.
The example of Prayer times Widget :
vertical widget :
horizontal widget :
Let's give it a try!